Sunny Spot is an imaginary plant retailer I created for my Interaction Design class at the School of Visual Concepts. For this project, I was the Interaction Designer and User Researcher. I had five weeks to conceptualize, create wireframes, test, and iterate on both mobile and desktop designs.
What is Sunny Spot?
Sunny Spot helps customers select and purchase the right houseplant for their home and provides the resources they need to care for a wide variety of houseplants. Sunny Spot customers are beginner and intermediate plant parents who need help both picking out a plant and providing it with specialized care to help it to thrive.
Defining User Needs
To get to know my users and their needs, I conducted a short survey with ten participants via Google Forms. To select my participants, I confirmed two things:
The survey results were incredibly informative and clearly highlighted the areas I would focus on to design Sunny Spot.
What was I solving for?
To best serve its customers, Sunny Spot needs to feel like more than just an e-commerce site. As users noted, taking care of a houseplant can be intimidating, so I wanted to create an experience that helps users feel prepared and confident in their ability to be the sole guardian of a Fiddle Leaf Fig. As I began the design process, there were two key interactions I was focused on:
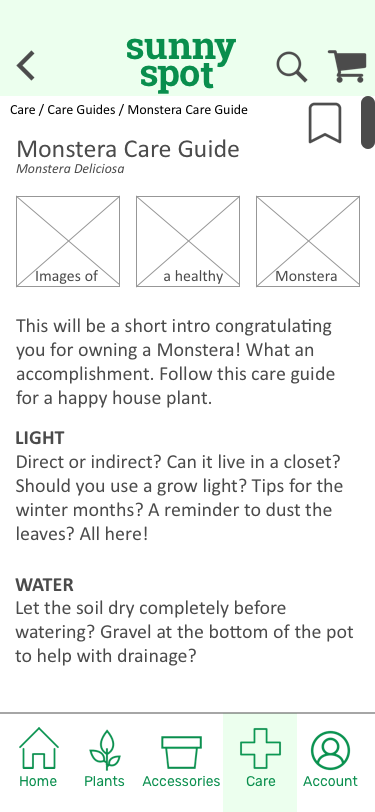
Access to a corresponding care guide from the product details page. Users need to be able to easily access a plant’s care guide to determine if they are going to be able to provide the plant with proper care.
Quick access to care guides relevant to a user’s previous purchases. Users also need to be able to quickly access a plant’s care guide after they receive it. They need a simple way to do this that doesn’t require them to search specifically for the guide or require them to browse through all care guides until they find it.
After a few sketches and iterations, my initial prototype included a design solution to address both key interactions:
To create quick access to plant-specific care guides, I placed a link in the “details” section of the corresponding product details page.
For easy access to care guides once plants arrived in the mail, I created another access point to plant-specific care guides under the “My Purchases” section of the “Account” tab.
Usability Testing
I did one round of usability testing with eight individuals on a clickable mobile prototype. My participants for this round of testing met the same two criteria that my survey participants met. My goal was to understand how my users wanted access care guides and learn about a plant’s care needs at different points throughout their experience using Sunny Spot.
Hypothesis #1 and Findings
Hypothesis: To get from a product’s details page to the relevant care guide, users will click the “Care Guide” link in the “Details” section.
Results: During testing, I was excited to see that my hypothesis was correct. However, I received feedback from the majority of users that some adjustments needed to be made. 87% of users I tested wanted to see at least some plant care information on the product details page so that they could learn about a plant’s needs without having to navigate away from the details page. Additionally, 75% of users said the care guide link was difficult to find even if the “Details” section was automatically expanded. The video below shows the flow between the product details page and the care guide.
Updated Care Guide Access
There’s a lot amount of information that needs to be in the care guide, so I didn’t want to fully integrate the care guide with the product details page. However, I loved my users’ suggestions to include some of this information on the product details page. For users who are casually browsing and don’t want to navigate away from the page, I added a “Care” section with the rest of the plant’s details that provides a high level overview for convenience. To create clearer access to the care guide, I removed the small link in the “Details” section and added a prominent button next to the product image.
Hypothesis #2 and Findings
Hypothesis: To access the care guides for previously purchased plants, users will go to the “Account” tab and select “My Purchases”.
Results: When asked to find the care guides for their previous purchases, 75% of the users I tested went to the “Care” tab first. When I dug into this with my users, they were either planning to manually search for the guide, or they were hoping to see a curated list of care guides on this page (recently viewed, my purchases, etc), assuming they were logged into their account. The below video shows the flow between the “Account” tab and the care guide.
Updated “Previously Purchased” Access
The solution I designed for wasn’t intuitive enough to help my users quickly access the care guides they would need once their plant arrived on their doorstep. Being the majority of my users went to the “Care” tab first, I wanted to add a clear access point there. I created a new section for bookmarked guides, and added a feature to the individual guide pages that allows users to “save” any guide for quick future access. This will also allow users to save care guides for plants they own but didn’t purchase via Sunny Spot.
Next Steps
If I had longer to work on this project, I would like to test layouts for personalized home pages as a way for users view personalized content suggestions once they are logged into their account. This could be another solution for creating easy access to relevant care guides. Another thing I would want to do is test both the “Save” feature and the “Care Guide” button I added. I am really excited about the solutions I designed after usability testing, so I’m interested in learning how my users would take advantage of these features. Would they save specific plant guides as well as general 101-style guides? Is saving it enough, or do they want to organize their favorite guides further? What other customized content are they interested in viewing on Sunny Spot? There’s only one way to find out!