Bill and Melinda Gates Foundation- Discovery Center
For my capstone class at the School of Visual Concepts, I worked on a team of five students for eight weeks to create a new interactive exhibit for the Gates Foundation’s Discovery Center. I was responsible for creating the data visualization for the interaction, usability testing, and conducting a space audit and strategic location recommendation.
What were we solving for?
The Discovery Center is an interactive museum where visitors can engage with and be inspired by the work the Bill and Melinda Gates Foundation is doing locally and globally. The Gates Foundation came to us because, other than the analog guestbook kept on their front desk (below), they didn’t have a way to capture high level demographic information about their visitors. They wanted this information so they could learn more about their visitors and make sure that the Discovery Center exhibits reflected causes they were interested in, but they wanted more than just a survey. We set out to capture this information in a way that served both the organization and the visitors.
Our Approach
As we were sketching our initial concept ideas and and putting together a mood board, we knew we wanted to create an intriguing experience by connecting users to the larger global community made up of Discovery Center visitors. Providing your demographic information isn’t an inherently exciting task, so we spent a lot of time asking ourselves “what does the user get out of this experience?”
To gather some preliminary information from our users, my teammates conducted a survey and did some concept testing with a paper prototype that allowed users to “enter” their demographic information and see what they had in common with other visitors. We suspected there wouldn’t be much hesitation to provide the demographic information we were asking for due to the Gates Foundation’s positive reputation. We also suspected that these potential Discovery Center visitors would be likely to engage with an interaction related to demographic information. Our initial research confirmed the following:
Users felt comfortable providing their demographic information (language, age, hometown, ethnicity) to the Gates Foundation, as long as age was provided in a range rather than a specific number
Users enjoyed seeing themselves connected to the larger community of Discover Center visitors
Users were likely to engage with an interactive exhibit regarding demographic data
Designing the Data Visualization
Once we confirmed our original hypotheses, we continued to iterate on our design to get it ready for user testing at the Discovery Center. Throughout this process, I was responsible for designing the visual display that would react and change as a user provided their demographic information. This data visualization was key to ensuring our users were drawn to interact with the exhibit; it needed to answer the question “So what? Why are visitors compelled to enter their demographic data?” I wanted the large display screens to catch the eye of visitors entering the museum, and I wanted the visualization to intrigue users for the duration of the interaction so that they would answer all of the demographic questions.
In the initial design, our team wanted the data visualization to be abstract. We wanted the community to be represented as a tree, with each visitor being represented by a unique leaf based off the demographic information they were providing. While this would create a beautiful image, we got feedback that this may be too abstract to be impactful. I took that feedback and shifted to a more literal visualization that represented visitors on a map based off of the hometown they would enter at the start of the interaction. As a user enters in their information, they would be “connected” to other users from all over the world based on their age, ethnicity, etc. Below are my initial sketches for the map visualization, and the finished images I used to test our prototype.
While I was working on the data visualization, my teammates were working on the screens that users would interact with to provide their demographic information.
Usability Testing
We brought our prototype with the updated visualization to the Discovery Center and completed one round of usability testing with eleven participants.
I was able to utilize my recruiting background by conducting five of the usability tests. During my last four years as a Recruiter at Amazon, I’ve learned how to quickly build empathy with people, and dive into their commentary to uncover unique insights. From our day of testing, a few important quotes in particular guided the next steps for the data visualization:
Clearly, users wanted to see more than I was showing them with the map visualization. Instead of focusing on their own demographic information, they wanted to learn more about the community than than they were able to see on the map. They were also confused about the word “connections”- several users assumed they would have an opportunity to contact their “connections”, which wasn’t the case. With this feedback in mind, I redesigned the data visualization to show the demographic information for all visitors.
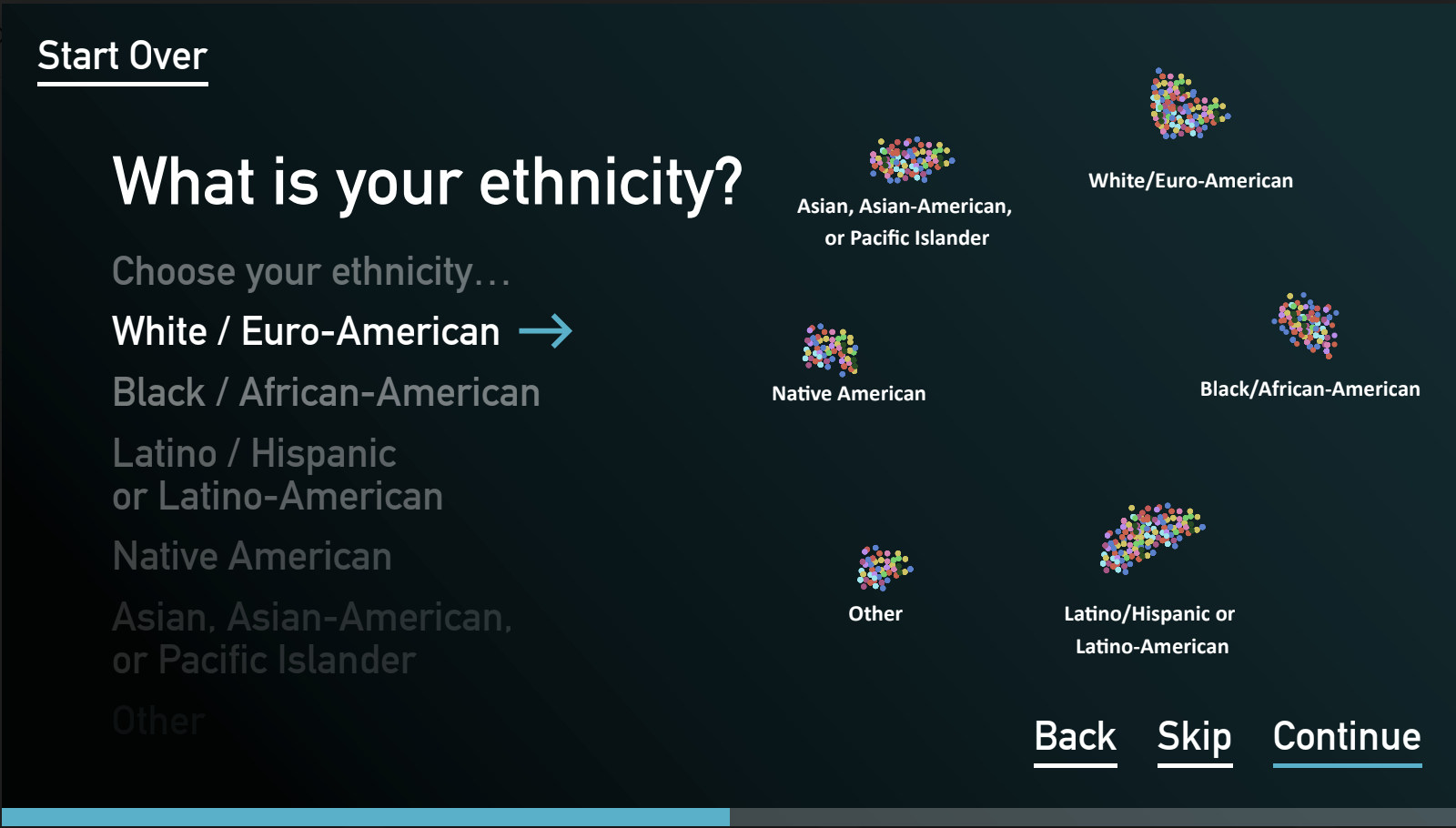
The end result includes a unique dot to represent each visitor that has shared their information. As users answer the questions, they’ll see the dots move around to their corresponding categories based on how former users answered the questions. This allows users to see the make-up of visitors as a whole, and eliminates the confusion surrounding the word “connection”. The GIF to the right shows the animation when the screen is moving from one question to another.
The moving dots create a dynamic visualization that is both interesting to look at and easy to understand.
Below are mockups of some of our final screens, showing how users will enter their data and learn about the greater community of Discovery Center visitors.
Space Audit and Recommendation
The final piece of the project was making an informed recommendation on where our new exhibit should be placed within the Discovery Center. One of my teammates and I reviewed three different options for placement, but ultimately recommended that our exhibit be installed as part of an interactive front desk. This could include two, three, or four Surface Studio 2s which would allow multiple visitors to participate at once. We were excited about this location for a few reasons:
The front desk is a natural first stop for visitors as they enter the Discovery Center, locating the exhibit there would increase participation.
Installing an interactive front desk is something our Discovery Center representative mentioned during our initial client brief, and she was excited about the opportunity to transform the entire front desk area into an enticing interactive/visual experience for visitors.
Out of the three areas we reviewed, the front desk offered the most space for the interaction.
The entire recommendation can be viewed here.
Rendering of our exhibit installed into the front desk of the Discovery Center.
Next Steps
At the end of eight weeks, we presented our interactive exhibit to a representative from the Discovery Center. She praised the solution we designed and said it would effectively gather demographic information from their visitors without feeling like a survey. I We are looking forward to hearing the timeline for implementation!